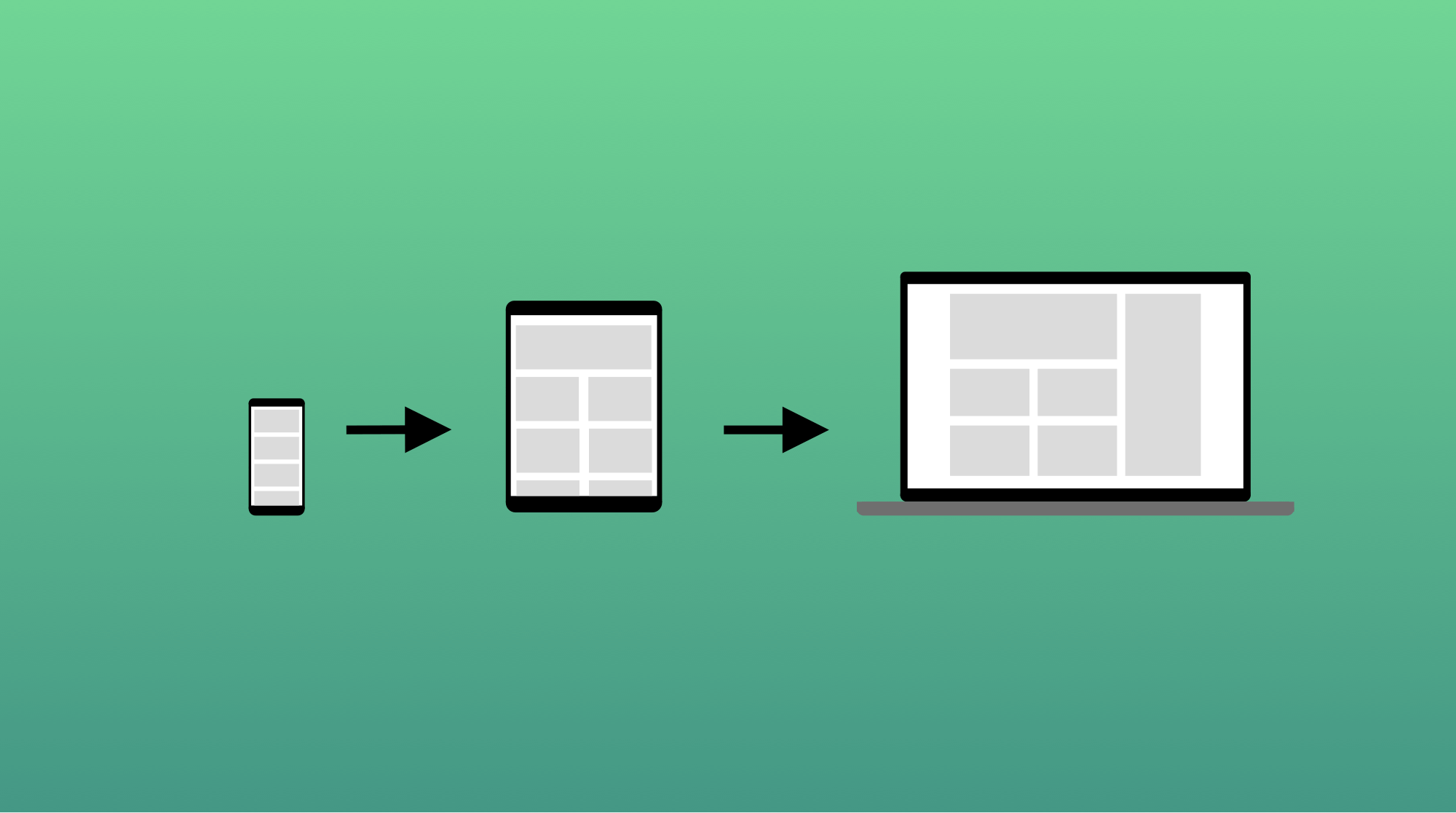
html - Navbar background filling screen width, whilst all content within min -width and max-width values - Stack Overflow

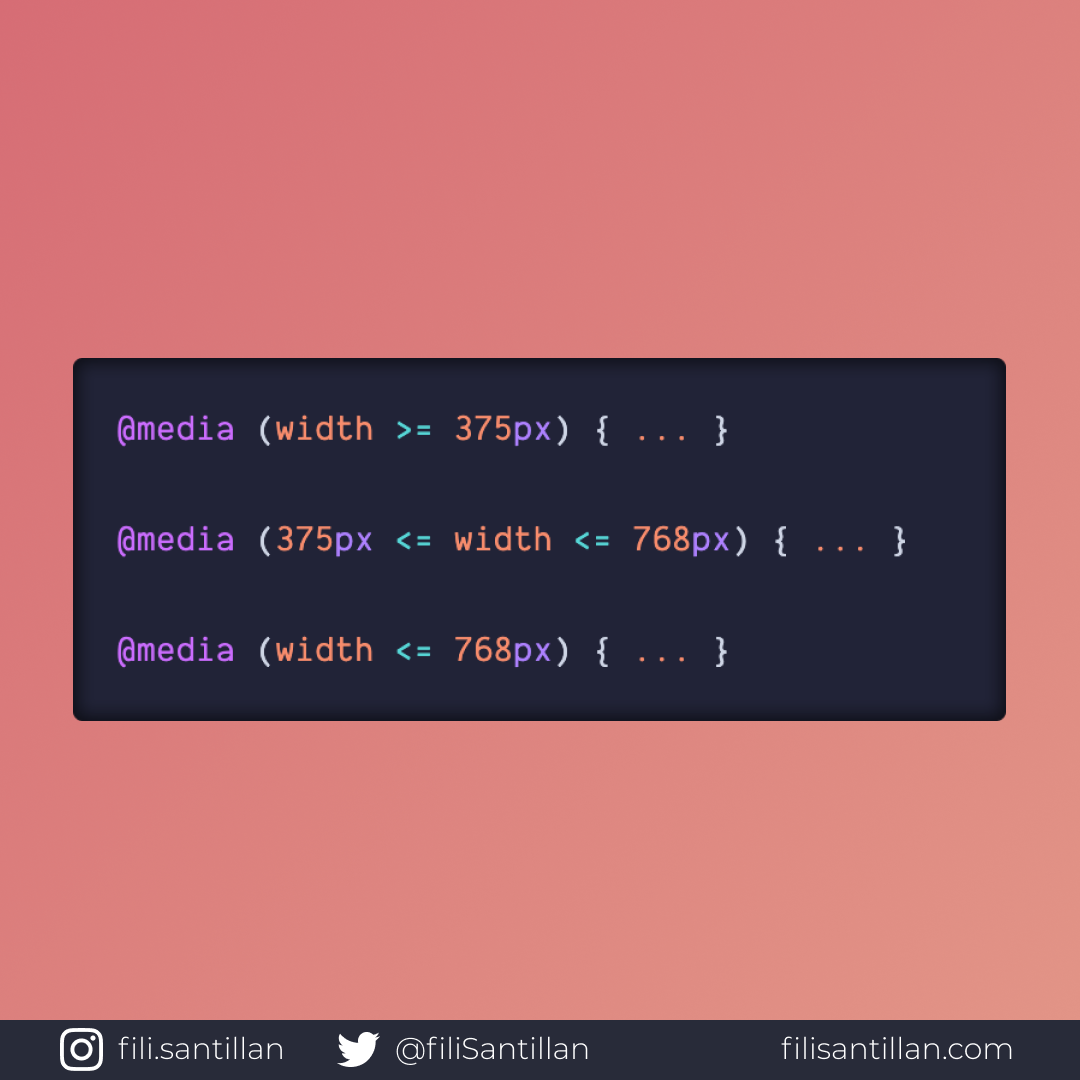
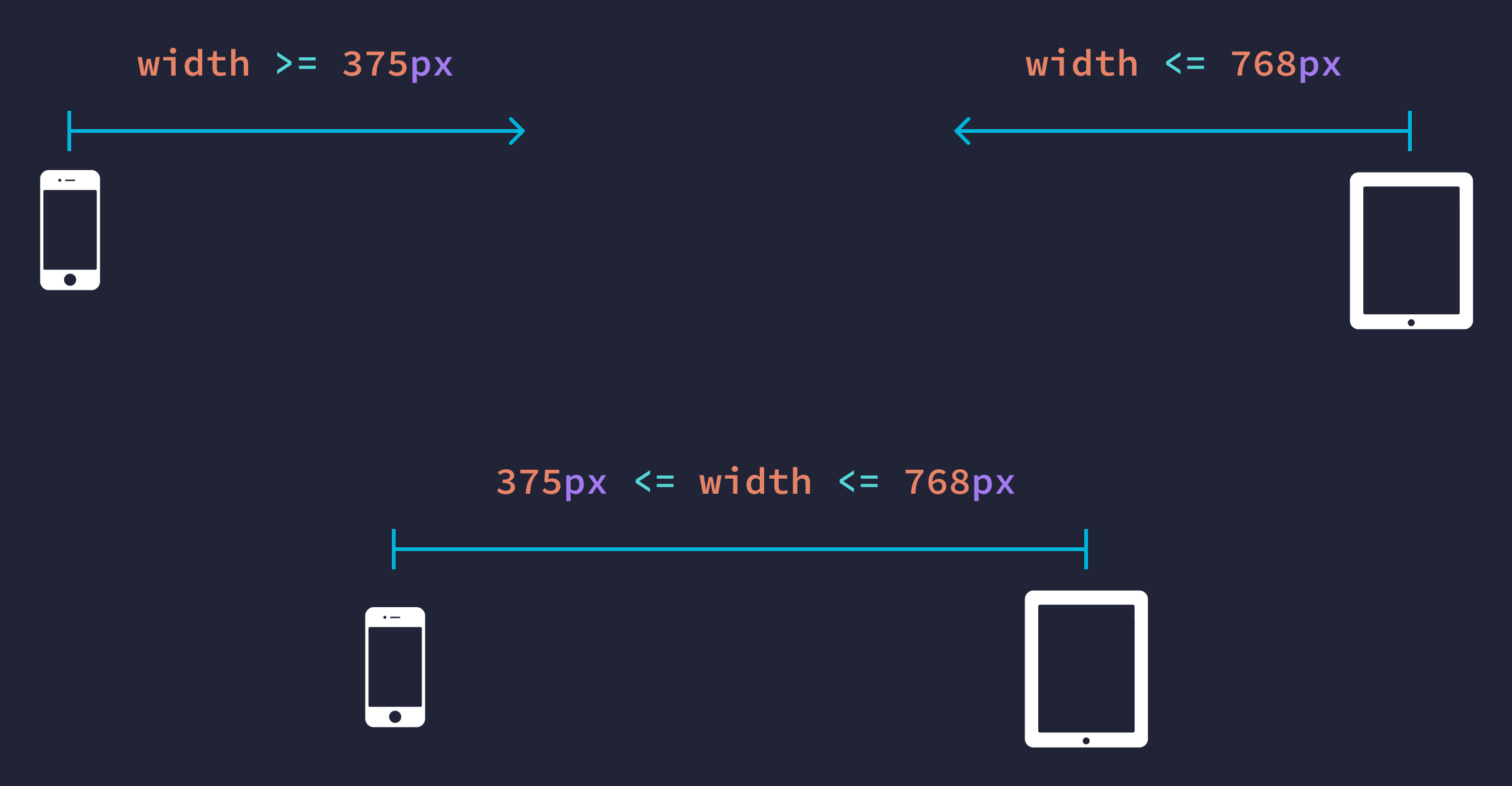
Freddy Montes on Twitter: "🚨 LO QUE SE VIENE EN #CSS Los media queries level 4 que traen "contextos de rangos" que te permiten escribir media queries que se ven más "como














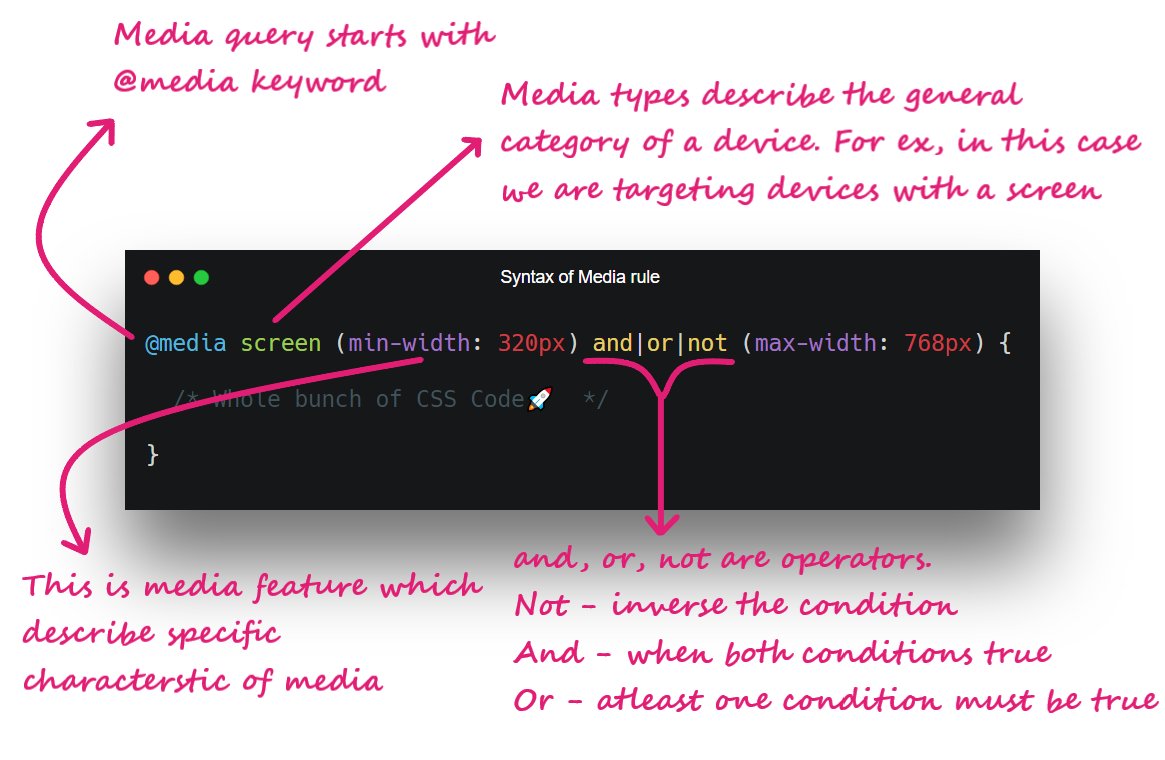
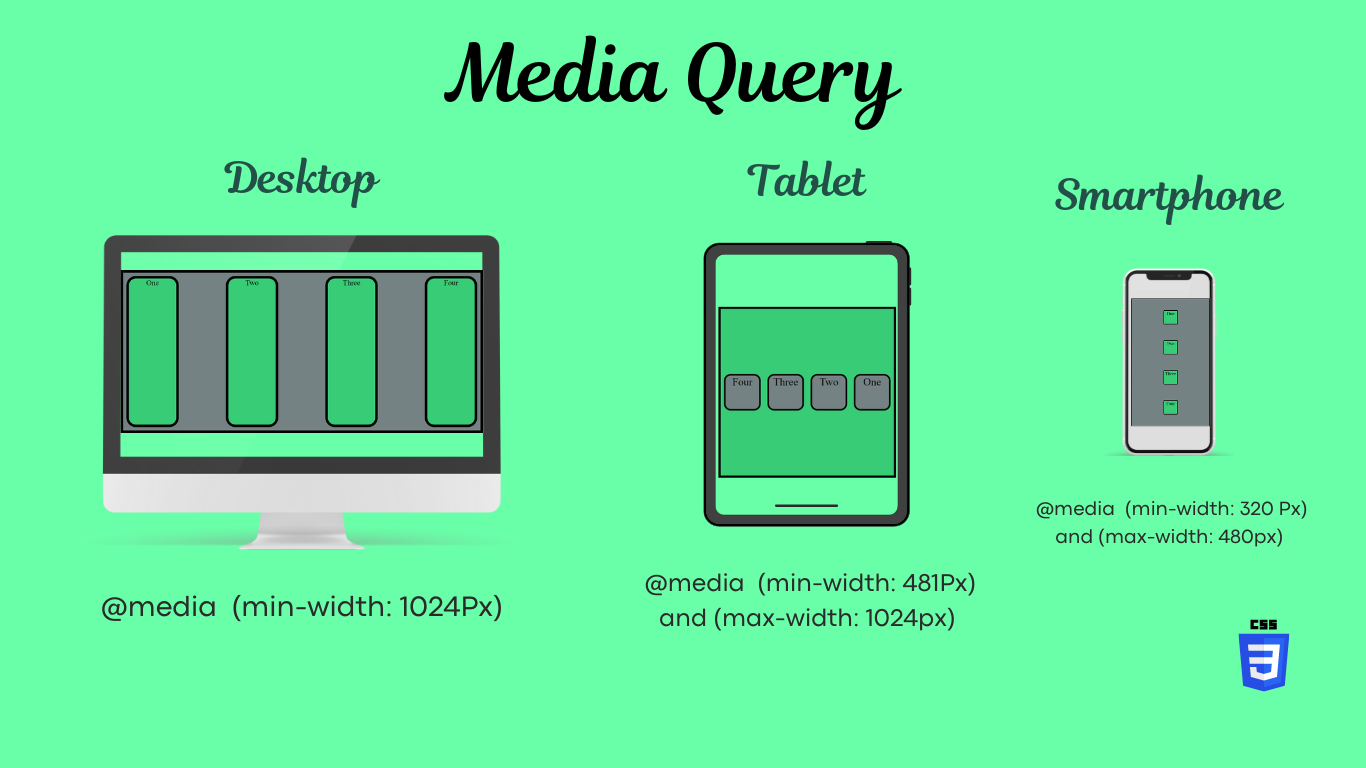
![CSS] Media Query 小撇步 CSS] Media Query 小撇步](https://blog.hinablue.me/content/images/2014/Nov/responsive-reference.png)